Does not use passive listeners -SOLVED-
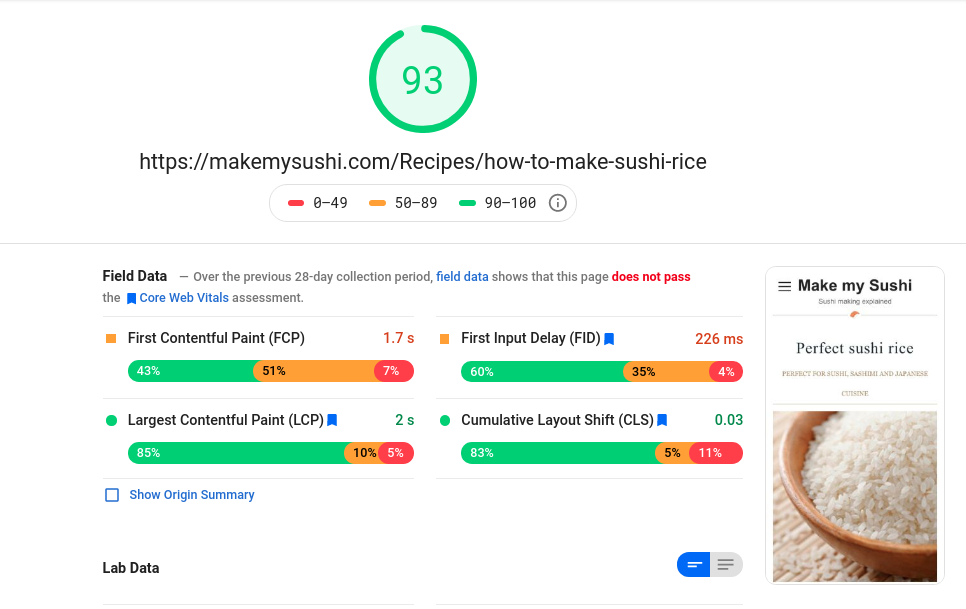
If like 1/2 the internet you are using WordPress for CMS, you might have noticed this issue. If you try to run a speed test with Google, it will most likely flag a red error saying “Does not use passive listeners to improve scrolling performance”. That is bad for your score.
As a personal challenge I wanted to get in the green zone with the test, and was recently successful thanks to this fix.

The issue
As described in the official ticketing system for WordPress, as of the day of this article publishing there is an ongoing issue with a core script in WordPress (js/comment-reply.min.js) generating “non-passive” listeners. The script is responsible for comments UI features, in specific enabling users to comment in reply to another comment (i.e. nested commenting).
The problem with “non-passive” listeners is that they can slow down simple user interactions such as scrolling.
If you don’t allow nested comments anyway, you could simply remove this script from loading.

The fix
The idea is to avoid loading the problematic script by default, and then setting a listener to load it in case it is actually required.
Remove the script
-Edited- Aug-3rd, 2021: Code edited to prevent user having to click ‘reply’ twice.
In your functions.php file, add the following:
function wp_dereg_script_comment_reply(){wp_deregister_script( 'comment-reply' );}
add_action('init','wp_dereg_script_comment_reply');
add_action('wp_head', 'wp_reload_script_comment_reply');
function wp_reload_script_comment_reply() {
?>
<script>
//Function checks if a given script is already loaded
function isScriptLoaded(src){
return document.querySelector('script[src="' + src + '"]') ? true : false;
}
//When a reply link is clicked, check if reply-script is loaded. If not, load it and emulate the click
var repLinks = document.getElementsByClassName("comment-reply-link");
for (var i=0; i < repLinks.length; i++) {
repLinks[i].onclick = function() {
if(!(isScriptLoaded("/wp-includes/js/comment-reply.min.js"))){
var script = document.createElement('script');
script.src = "/wp-includes/js/comment-reply.min.js";
script.onload = emRepClick(event.target.getAttribute('data-commentid'));
document.head.appendChild(script);
}
}
};
//Function waits 50 ms before it emulates a click on the relevant reply link now that the reply script is loaded
function emRepClick(comId) {
sleep(50).then(() => {
document.querySelectorAll('[data-commentid="'+comId+'"]')[0].dispatchEvent(new Event('click'));
});
}
//Function does nothing, for a given amount of time
function sleep (time) {
return new Promise((resolve) => setTimeout(resolve, time));
}
</script>
<?php
}
Final thoughts
Hopefully this core issue will be fixed in future WordPress versions and this solution will no longer be required. This solution assumes use of jQuery. It is worth mentioning that “non-passive” listeners can be generated by plugins installed on your CMS. This guide only explains how to solve the issue generated by the core CMS, not any additional plugins.
You can see a demo here: Make my Sushi.
Please comment if you tried it or have any thoughts or ideas around it.
Update – This post is starting to gain popularity. That must mean the solution is useful to some people.
If you got here from a social post, I’d appreciate if you can mention in the comments where you saw it so I can reach out there with questions etc.
November 23, 2020 @ 4:22 am
Hello,
on my site, i even disable the comment by removing the hook
but i still facing “Does not use passive listeners to improve scrolling performance” problem.
upon checking the URL it coming from google adsense pagead2.googlesyndication .com
how can i fixed that ?
November 27, 2020 @ 11:14 pm
Hey Morgan – The solution above is solving for the “non passive listeners” issues generated by a core script in WP in pages where comments are enabled. Looks like in your case the issue is triggered by an ad loaded on your site. One way to fix it would be to identify the ad and block it from showing on your site.
November 27, 2020 @ 1:05 pm
Hi, I tried this but it is not working with the jquery.js , maybe we have to modify the code to something else that you have not written in the steps above,
The actual thing I am looking for is this
/wp-includes/js/jquery/jquery.js
Line 2 to use passive listeners
Lighthouse Test: Does not use passive listeners to improve scrolling performance
November 27, 2020 @ 11:19 pm
Hey Raul, looks like you are serving jquery locally from your server. Are you serving the latest version?
I’m happy to give it a look if you can share the URL.
December 12, 2020 @ 12:43 pm
Hello Admin Thanks for sharing the useful information i have tried in my website but its not working please check my website https://gatsbystudio.ca/
what i add is
in function.php
———————————–
function wp_dereg_script_comment_reply(){wp_deregister_script( ‘comment-reply’ );}
add_action(‘init’,’wp_dereg_script_comment_reply’)
——————————————–
only above code is added in function.php
i added the other code on our website using insert header and footer in head section but was not working properly please take a look Thanks Waheed
December 29, 2020 @ 8:02 pm
Hi Waheed, IF you still get the warning after adding the function to functions.php, it’s likely that the issue is coming from a plugin or theme. One quick way to check is to temporarily switch to a system theme and run a page speed test.
December 12, 2020 @ 9:45 pm
Hi, I’ve tried putting the above function in my functions.php file, and the code below it between the – tags in my header.php file, but I don’t think this is the way it should be. Maybe you could indicate where in the header.php the code should be used. Thanks for the effort. (Unfortunately I don’t have much experience with WordPress yet)
December 29, 2020 @ 7:52 pm
Hi, Thanks for the note. When adding the JS to your ‘headers.php’ you only need to make sure you wrap it with .
Hope that helps.
December 13, 2020 @ 7:06 pm
Hi there!
Thanks for the code. Unfortunately, it’s not working for us. We followed your instructions to the letter. We’re using Avada (theme). Any ideas on how we can fix this?
Again, thank you.
December 29, 2020 @ 7:44 pm
Hello AeroStar, I looked at your page speed report and it says the issue comes from line 6 of your JS file.
Seems to be behavior coming from the theme. One way to verify is to temporarily switch to a system theme and verify the error is gone away. In your JS, look for where it uses “scrollspy”. I think your issue just might be related to that.
January 16, 2021 @ 7:44 am
Thanks alot. When using this code it generates an error.
Uncaught TypeError: $ is not a functionat (index):105
The problem part is: $(‘.comment-reply-link’).click(function(){
January 16, 2021 @ 2:46 pm
Hey Christian, thanks for testing. Looks like you don’t have jQuery running at that point, or at all.
You can substitute that jQuery call with a similar “pure JS” approach. So instead of:
$(‘.comment-reply-link’).click(function()
Use:
document.getElementsByClassName(“comment-reply-link”).onclick = function()
Untested as I’m on my phone, but please let me know how it went.
January 20, 2021 @ 12:29 pm
Sadly it gives me an error: Uncaught SyntaxError: Invalid or unexpected token
But it already has some effect on my website already. The only bit of code that isnt breaking woocommerce and improves mobile speed alot. Maybe you can check if you can fix that synthax error and you instantly become an internet hero.
January 27, 2021 @ 2:15 pm
Definitely agree with Christian, you would be more than a hero … a true legend, an internet God! 😛 if you can solve this.
Thank you very much for sharing your knowledge.
February 1, 2021 @ 8:32 pm
I guess not all heroes wear capes then.
Have a look at the updated code on this page. The two parts of code are now combined in one piece to use in functions.php – and there’s no longer need for jQuery.
January 30, 2021 @ 8:09 pm
Consider marking your touch and wheel event listeners as `passive` to improve your page’s scroll performance. Learn more.
URL
…jquery/jquery.min.js(mywebsite.com)
Location
line: 1
January 30, 2021 @ 8:12 pm
any solution for this ?
Consider marking your touch and wheel event listeners as `passive` to improve your page’s scroll performance. Learn more.
URL
…jquery/jquery.min.js(mywebsite.com)
Location
line: 1
using latest wordpress
January 31, 2021 @ 4:19 am
Hello,
I tried to use your code but it doesnt work.
1. By my custom functions plugin i added first part.
2. in flatsome advanced options there is a place to put head code – there i installed 2nd part of your code but doesnt work
Could you check what is going on?
February 24, 2021 @ 6:14 am
but its not giving error in comment-reply its from jqury.js file
February 25, 2021 @ 12:48 pm
Then your issue is different to the one I’m solving here. Try a different theme \ or pausing each plugin until you find the source.
February 26, 2021 @ 4:54 pm
Hi, I have tried to solve this issue too but unfortunately it doesn’t work for me.
Do you have any ideas? Thanks for any help 🙂
August 3, 2021 @ 9:43 pm
If you applied my solution and still see “Does not use passive listeners..”, that means your issues comes from a template or plugin and not from WordPress.
Try (in a sandbox if possible) to turn off all plugins and use a basic theme and switch back one by one to see what triggers that issue.
April 1, 2021 @ 2:05 pm
Hi Dtlytics
I went to your linked Sushi site to try this fix and it doesn’t work very well there. (In Chrome) The first click on a nested reply button just bounces you to the bookmark for the comment and only the second click opens the reply form. So solution does not seem to work very well from UI perspective. You are seeing a different behavior in Chrome?
August 3, 2021 @ 9:43 pm
Thanks Brad, you’re right there was a glitch in the code, that happened when I migrated the JS bit from jQuery to pure JS but some jQuery remained.
In any case, this should work now. Give it a spin!
April 1, 2021 @ 2:33 pm
Hi,
I am currently walking through PageSpeed Insights. Unfortunately, the script triggering “Does not use passive listeners to improve scrolling performance” for my site is /wp-includes/js/jquery/jquery.min.js?ver=3.5.1 – how do I adapt your script to work for me.
I will sincerely appreciate your help.
August 3, 2021 @ 9:42 pm
If you applied my solution and still see “Does not use passive listeners..”, that means your issues comes from a template or plugin and not from WordPress.
Try (in a sandbox if possible) to turn off all plugins and use a basic theme and switch back one by one to see what triggers that issue.
June 7, 2021 @ 9:14 pm
This was EXACTLY what I was looking for. Thanks!
June 12, 2021 @ 12:35 pm
Hi.
Testing your code and it eliminates the problem with passive listeners. But now I have another problem, the reply button on comments isnt working. So I am stuck. I have now deactivated your code, but I can activate it if you want to see what’s happening 🙂
But a great snippet of code 🙂
August 3, 2021 @ 9:38 pm
Thanks Eirik, you’re right there was a glitch in the code, that happened when I migrated the JS bit from jQuery to pure JS but some jQuery remained.
In any case, this should work now. Give it a spin!